
Don’t Scrap Your Old Laptop. Upcycle It! Use 1 – Coding Development System
23rd January 2022
Don’t Scrap That Laptop. Turn It Into a DOS Gaming Machine!
17th February 2022Fix the Emuparadise Download Links Using Tampermonkey Javascript Code
Fixing the Emuparadise download links is an interesting coding challenge that can help you get to grips with using TamperMonkey to examine and manipulate web page code directly in your browser. There are a few alternatives but TamperMonkey works on most browsers.
If you’re not familiar with TamperMonkey it is a browser add on that basically lets you run some Javascript code from within a web page as you view it in your browser. Once the page has downloaded TamperMonkey inserts and runs your Javascript code as if it were part of the actual page. This gives you access to the full page Document Object Model (DOM) and everything that goes along with it.
Emuparadise is a good example of what can be done using this page code manipulation. If you’re not familiar with what the Emuparadise site is, or at least was, it was one of the best sources of information and game files for retro consoles and computers. Almost every game for every retro system was listed on the site with a link to download a ROM dump, disk image, or tape image of the game.
Unfortunately these download links were removed, so our task is to use the remaining HTML code to rebuild them and re insert them onto the page.
Downloading Retro Software is Illegal
Now I do have to be very clear here that downloading any unlicenced software, even if it is no longer in production, is illegal. Although I’ll be using the download links as a coding example to show the power of TamperMonkey and to demonstrate how you can examine and manipulate web pages, I am in no way condoning or encouraging you to use this code to download any software. The whole reason for the download links being disabled was due to legal pressure so do please bear this in mind as we go through the project.
If you are unsure about the legality of downloading retro game ROMS please have a look at this article which covers most of the arguments for and against. I’ll put the link in the video description.
https://www.howtogeek.com/262758/is-downloading-retro-video-game-roms-ever-legal/
Installing TamperMonkey
So now that we’ve got the legal waivers out of the way let’s get started with the coding.
First you’ll need to install TamperMonkey.
Tampermonkey is available for most of the major browser such as Chrome, Firefox, Safari and Edge. I’m going to show you the installation in Google Chrome but it’s exactly the same in all of the browsers. Just go to the Tampermonkey website and click the correct link to get to the extension installation page.
Once there just click the install link and follow the instructions to add the plug in to your browser.
Installing the GitHub Gist Code
The code I’ll be using to fix the Emuparadise download links is based on the information in a script written by a GitHub user called infval. You can get to the script at
https://gist.github.com/infval/c69b479ff0bd590f2dd7e1975fe2fcad
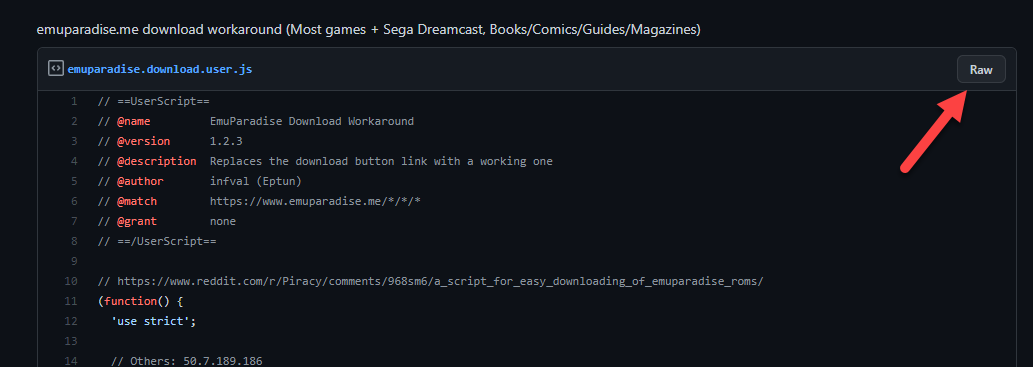
I’ll take you through writing your own cut down version, but if you want to play with the full link fix code you can easily install it by just clicking the RAW button in the top right corner of the listing window. TamperMonkey will recognise this as one of its scripts and install it for you.

This code not only fixes the main download links but also the magazine and other links.
If you now visit any of the Emuparadise game pages you’ll see a TamperMonkey added link above the original download link. Clicking this (or right clicking and selecting save link as) will trigger the missing download code inside the Emuparadise website to give you access to the game files.
Writing Your Own Workaround Code
So let’s have a go at writing the code ourselves.
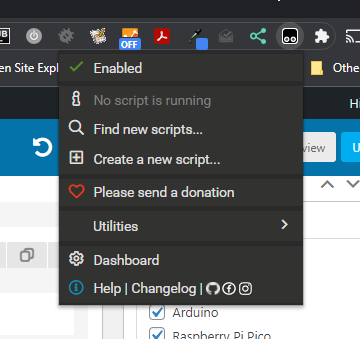
To get to the TamperMonkey dashboard you need to look on your browser toolbar for the TamperMonkey icon. If you can’t see it, it should be in your extensions list. Clicking this should bring up a menu from which you can select the Dashboard.

This should take you to a TamperMonkey page showing you all your installed scripts. If you’ve downloaded the full workaround from the GitHub repository then just click the bin icon at the far right of that line to delete it for now.
We’re now ready to add our own script.
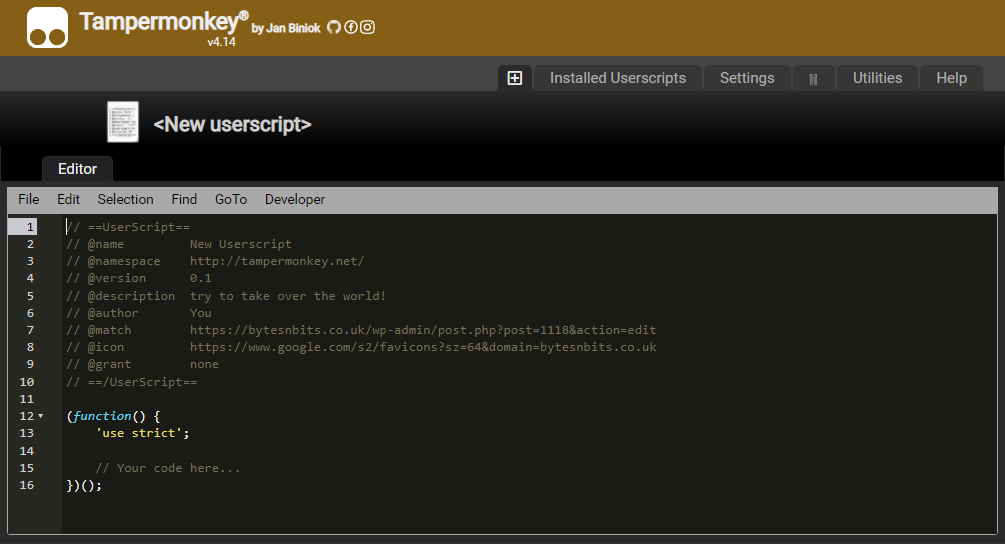
Click on the plus icon and a new blank script should appear.

The top UserScript area, which is commented out so that the Javascript interpreter doesn’t try to run it, tells TamperMonkey some important details about how and where this script should run.
It uses a number of directives denoted by the @ symbol.
If we work through these, the first @name directive just names this script so just type in whatever you want to call it.
The @namespace value provides a code namespace for the script so you can set this to something personal to you, or take the line out.
@version, @description and @author are for you to give some info about the script. Just put in some suitable text.
We’ll talk more about the @match directive in a second, but for now set it to https://*/*. This will allow our script to run on any web page so we can test it’s working OK.
@icon can be deleted and just leave @grant as it is. This allows you to grant permissions to some code blocks but we won’t be using those.
After that you’ll see a basic script template where the code you want to run is being wrapped up in a function declaration which is immediately executed. All we need to do is to add our code where shown.
For now we’ll just add a simple printout so we know that our script is running.
Where it says ‘Your code here’ add a simple console output line.
console.log("My script is running");
Now click the file menu and save.
You’ll be taken back to the script list and you should see your script listed. You’ve now completed your first TamperMonkey script.
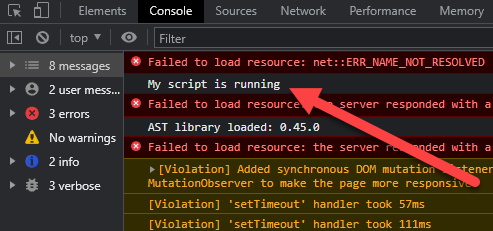
To see if it works you need to open up a new browser tab and then visit any webpage. The console.log line we added sends some text to the browser console. To be able to see this you need to open up the developer tools in the browser, usually by pressing the F12 key or using the page inspector if you’re running Safari. Once the developer tools are showing make sure you’re looking at the console output tab.
Refresh the page and you should see your message appearing at least once in the page output.

Targeting the Correct Page
So your script is now running but it’s doing so on every page you visit. This isn’t what we want so lets target the download pages in Emuparadise.
Go to emuparadise.me and select the ROMs, ISOs and Games link in the left hand menu. You can select any of the system links but there are a couple of the more modern consoles that work slightly differently so I’m going to choose the Atari 2600. Basically we need a system that has a single download link for each game, which, to be fair, is pretty much all of them except the Sega Saturn.
Then select any game for your chosen system. These are the pages we need to target.
If you look at the web page address in your browser address bar you’ll see the page url has a set format. It’s a number of text blocks separated by / symbols.
https://www.emuparadise.me/<system name>/<game name>/<Game ID>
It starts with the https://www.emuparadise.me domain name.
Then there is a system name, followed by a game name, followed by an ID number. It’s this url format that we can target using the @match directive in our TamperMonkey script.
If you go back to your TamperMonkey script page, making sure to click the edit icon if you see the list of scripts, we can edit the @match directive to specify our game pages.
In the @match setting we specify the format of the url using an asterisk (*) where there is some variable text. So out @match needs to start with the protocol and domain name, then a /, followed by a variable text string which will be the system name (*), followed by a / and another text string (*) for the game name, finishing with a / and another * for the ID number.
So we end up with
@match https://www.emuparadise.me/*/*/*
Save your script and reload the Emuparadise game page with your console output showing. You should see you script is running. Visit any non game page and the script doesn’t run.
So our script now targets only the Emuparadise game pages.
Gathering the Game Information
We now need to work on deciphering the game information and building up a working download link.
All the information we need to build our download link is contained in the url. The most important bit is the ID number. Our script needs to be able to pull this out of the page address.
Back in our script we can break the page url into its component parts.
let url = document.URL;
console.log("page url = " + url);
let urlParts = url.split("/");
console.log(urlParts);
These lines create a variable and load it with the current document’s url. We then print this out to the console so we can see it. We then split the url apart, breaking it up at the / symbols. And finally print out the array of url parts.
If you save this and then run it on the game page by refreshing it, you’ll see this sort of output.
If you expand the array printout you’ll see all the url parts listed along with their index in the array.

So urlParts[3] will give us the system name, urlParts[4] the game name, and urlParts[5] the game ID.
Building the Download Link
The working download link for the game file simply passes the game ID value to a server side script within the Emuparadise website. This then triggers the download. The basic format of this link is
https://www.emuparadise.me/roms/get-download.php?gid=<game ID>&test=true
This calls the get-download server script and passes it two query string parameters. gid holds the game ID we pull from the page url and test is another value that simply needs to be set to true to make the script work.
So lets build this in our code.
Back in the editor we can add a new variable to hold the download link.
let downloadLink = 'https://www.emuparadise.me/roms/get-download.php?gid=' + urlParts[5] + '&test=true'; console.log(downloadLink);
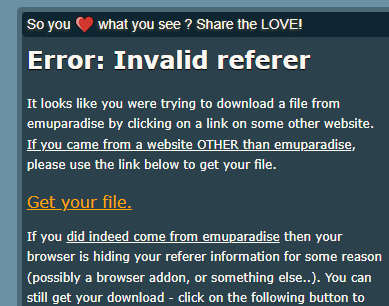
If you now run this in the game page you’ll get a link in the console. But if we click the link we get an error page.

This ‘Invalid Referrer’ error is a security measure in the Emuparadise website. When you visit any web page your browser tells the new page where you’ve just come from. The Emuparadise download page will only let you get the file if you’ve come from the game page. So we need to embed the download link into the game page html. This will then create a link on the game page that we can click that will supply the correct referrer address.
Creating the Download Link
To insert a new download link onto the page we need to build some HTML to create the link, then find a suitable place within the page’s HTML code, and then insert our new download link HTML.
So let’s start by making the html code.
This will consist of an HTML <div> block with an <a> link tag. The basic format of this will be,
<div><a href="<download link>">download link text</a></div>
The web page HTML is built from DOM nodes so we first we need to create a DOM node for the outer <div> tag and then put our link code inside it.
let downloadDiv = document.createElement('div');
We then add the <a> tag into this node.
downloadDiv.innerHTML = '<a href="' + downloadLink + '">Fixed link for ' + urlParts[4] + '</a>';
To get this onto the page we can simply append it to the main page body tag.
document.body.appendChild(downloadDiv);
Saving this and refreshing the game page should drop a new link in at the very bottom of the page.
Normal clicking this link might not work as the downloads are delivered over a non https connection, so try right clicking the link and selecting ‘save link as’ to make the download work.
You’ve now used TamperMonkey to fix the Empuparadise download links.
Positioning the Link
Although this works it would be nice to position the new link in the download section. To do this we need to locate the download section node and then append our new node to it.
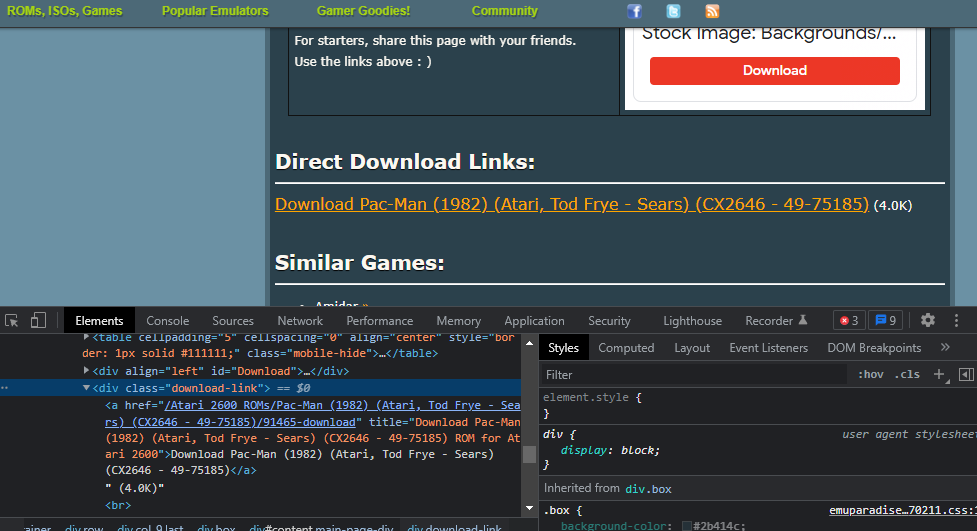
If you go to the game page. In the developer tools you can select the element inspector. Move your mouse over the non working download link and you’ll see it highlight. Click it and you’ll see the page HTML code appear in the developer panel.

You should see the original <a> link code which is contained within a <div> block. This div block has a class assigned to it, download-link. We can use this to find it in the page DOM.
let pageDownloadDiv = document.getElementsByClassName("download-link");
document.getElementsByClassName will always return an array, so we need to select the first element in the array to give us the actual node.
let pageDownloadDiv = document.getElementsByClassName("download-link")[0];
We can now append our working link node as a child to this node.
pageDownloadDiv.appendChild(downloadDiv);
If we now refresh the game page we’ll see our working download link underneath the broken download link.
Other Downloads
The full Emuparadise link fix code has a number of other sections to fix other sorts of downloads. If you go to the GitHub page you can go through the code.
Basically it uses the system information pulled from the page url (urlParts[3]) to work out what sort of link you’re trying to access.
Sega_Dreamcast_ISOs use a different download link format, and can have multiple links on a single game page.
magazine-comic-guide-scans are handled in a much different way. First the code checks if the page has been cached in at web.archive.org and uses that info to rebuild the download link.
Otherwise it gives you some hints on how to find the file.
All other systems are then handled in the same way as our script.
Conclusion
I hope this has shown you how we can use code tools such as TamperMonkey to manipulate and automate certain tasks in our browser. From here it’s really up to you how you apply this technique. If you search in the TamperMonkey archives you’ll find endless scripts to handle a whole range of websites, so make sure you have a look around, and have a look through the code to see how they work. All use normal browser based Javascript, but you’ll find some will pull in external software libraries to help them produce even more complex solutions.